ReactNative-warn/error处理记录
本文记录RN开发过程中的error和warn记录,持续更新
先安利一个大兄弟的总结,可以帮到不少忙
React Native开发错误警告处理总结(已解决 !持续更新)
React Native踩坑合集
1,VirtualizedList: missing keys for items, make sure to specify a key property on each item or provide a custom keyExtractor.
使用列表控件,接受一个数组作为数据源的时候,那么这个数组的元素最好是一个对象,并且对象有个key这个字段,最好这个key的值是字符串类型
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
initData() {
for (let i = 0; i < 3; i++) {
this.arr.push({pos: i, name: "hello"+i})
}
}
render() {
console.log('render')
return (
<View style={styles.content}>
<FlatList
data={this.arr}
renderItem={({item}) =>
<Text
style={[styles.itemFont, styles.item]}
onPress={this.click}>{item.pos}
</Text>}
/>
</View>
)
}
//【step1】我需要改成
for (let i = 0; i < 3; i++) {
//修改为key
this.arr.push({key: i, name: "hello"+i})
}
//然后出现
Warning: Failed child context type: Invalid child context virtualizedCell.cellKey of type number supplied to CellRenderer, expected string.
//【step2】我再修改为
this.arr.push({key: i.toString(), name: "hello"+i})
//ok了
需要数组中的一个字段是名是'key',并且还是string类型
|
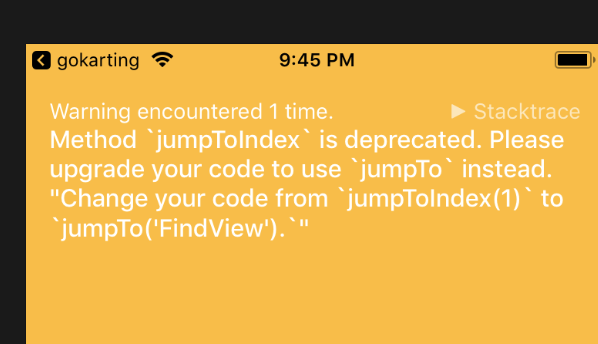
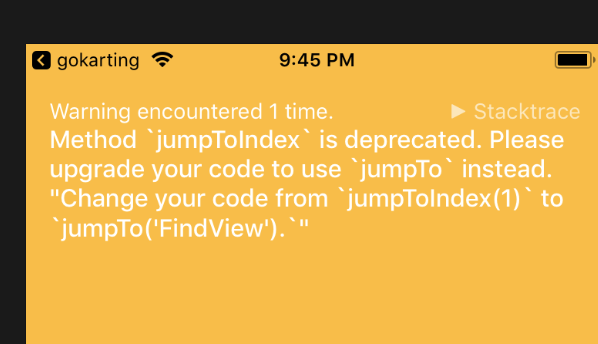
2,react-navigation 中的TabNavigator切换组件的时候一直报警

解决办法:
TabNavigator已经被遗弃了,使用createBottomTabNavigator或者createMaterialTopTabNavigator,对应的标签栏位置。
3,Android真机大包后,发现本地图片不显示
查看res下的drawable-mdpi(一般打完jsBundle包会在这个文件夹下)是否有图片,若没有图片,则重新输入大包命令(命令)可能错误
1
2
3
4
5
|
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/assets(最后面手残,应该是android/app/src/main/res,当时不明白所以然,依然写的assets)
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
|